Come creare testo in HTML?

Perché è necessario conoscere i tag? Il fatto è che senza di loro non si può imparare come creare testo in HTML con un orientamento a un carattere specifico, un colore specifico e così via.
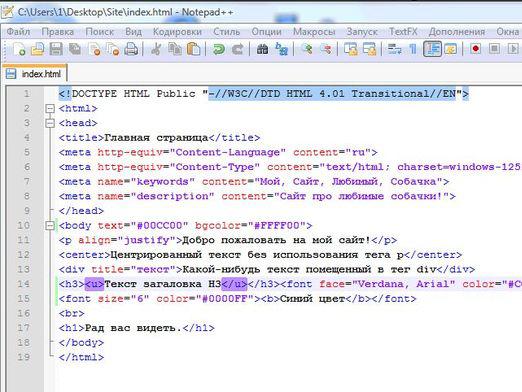
Per convertire un carattere normale in grassettoI tag <b> e </ b> vengono utilizzati, il testo viene inserito tra di essi. Per convertire il testo in sottolineato, vengono utilizzati <u> e </ u>. Per selezionare il testo in corsivo, hai bisogno dei tag <i> e </ i>, tra i quali è inserito il testo. È possibile ottenere un font piccolo in HTML, racchiudendo una frase specifica tra i tag <small> e </ small>. Il carattere grande si ottiene convertendo il testo normale usando i tag <big> e </ big>. Per le intestazioni degli articoli, c'è un <h5> testo dell'intestazione </ h5>
Più complessi sono i tag <sup> text </ sup> e<sub> testo </ sub>. I primi due tag ti consentono di scrivere un testo specifico sotto forma di nota a piè di pagina in alto, e gli altri due tag sono necessari per scrivere l'indice di seguito. Ad esempio, questi tag possono essere utilizzati per indicare il numero in quadrati, metri quadrati e così via.
Se non sai come inserire il testo in HTML,aver girato un suggerimento vi chiederà che ha bisogno di aggiungere il tag per un titolo l'attributo universale = "tooltip text". La sola vista di punte dipende da ciò che le impostazioni siano nel sistema operativo, così come su come si utilizza il browser. Ma con l'aiuto di HTML non può essere modificato, ma solo tramite JavaScript.
Se la dimensione del testo deve essere aumentata, basta mettere la dimensione del carattere desiderata vicino al tag. Fondamentalmente, usano caratteri di dimensioni variabili da uno a tre.
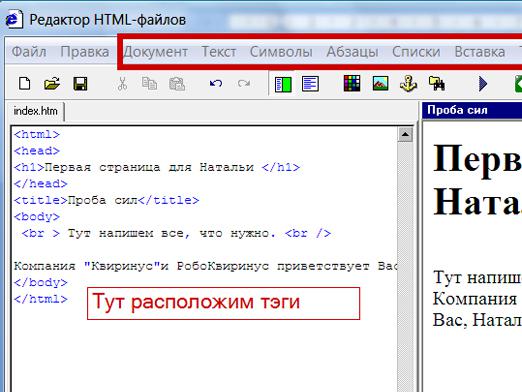
Prima di allineare il testo in HTML, devi decidere dove posizionare il testo.
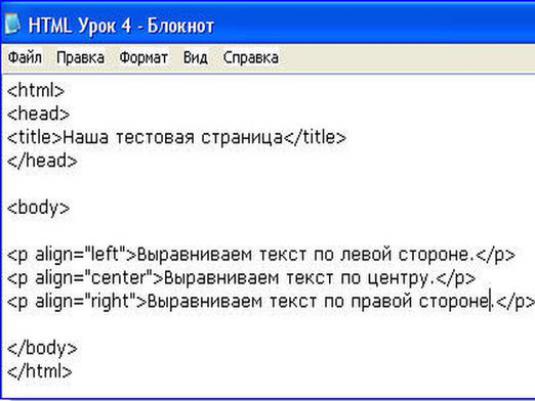
- Se vuoi allineare a sinistra, devi aggiungere l'attributo ALIGN = "LEFT" al tag.
- Se vuoi allineare il testo a destra, devi registrarti dopo il tag ALIGN = "RIGHT".
- Se l'allineamento deve essere centrato, scrivere dopo il tag ALIGN = "CENTER".