Come creare una pagina HTML?

HTML è la lingua con cui crearela maggior parte delle pagine web. Ha sviluppato questa lingua dallo scienziato britannico Tim Berners-Lee. Dobbiamo solo imparare a usare questa lingua. Il linguaggio HTML è davvero molto semplice, se lo capisci. Quindi, ti sei mai chiesto come creare un file HTML? Dopo aver letto questo articolo, puoi facilmente scrivere la tua pagina o una bella lettera per l'invio tramite e-mail. Nozioni di base sui font:
<tag apertura> tag contenuto </ chiusura tag>
Tutto si riduce a fornire il giusto tipo di informazioni che si desidera progettare per la visualizzazione su Internet.
Prima un po 'di teoria. Tutte le informazioni sono contrassegnate con tag che si aprono come una scatola e si chiudono dopo aver inserito del testo. Naturalmente, la principale difficoltà in qualsiasi studio di una lingua - una lingua straniera o un linguaggio di programmazione - è un vocabolario. Ci sono molti valori di tag, e dovrebbero essere studiati per ottenere da te stesso il risultato che stai cercando - per capire come creare un documento html. Per ottenerlo, non è sufficiente cambiare l'estensione da ".txt" a ".html". Ogni documento inizia con la riga di dichiarazione.
<! DOCTYPE html>
Quindi, usando il tag contenitore, designiamo l'inizio e la fine.
<html> <html>
Esempio di un documento html di testo normale:
<! DOCTYPE html>
<Html>
<head> ... </ head>
<Body>
...
</ body>
</ html>
Applicazioni di tag del corpo
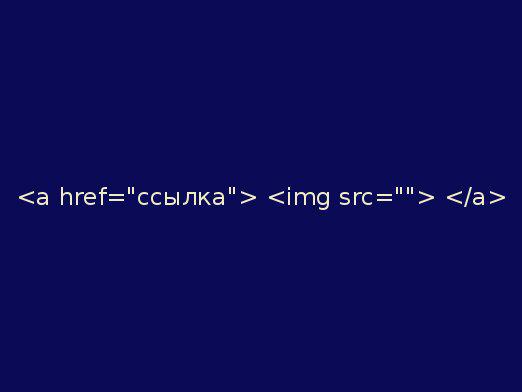
In aggiunta a quanto sopra, l'attenzione dovrebbe essere pagataun elemento come il tag "body". Questo tag contiene il contenuto del documento html, cioè tutto ciò che verrà visualizzato, ad esempio, sul tuo sito. Qui, solo le cose come il colore di sfondo, il carattere, il colore del collegamento ipertestuale visitato o non visitato vengono modificati, è possibile impostare l'effetto quando si passa il mouse sul collegamento. Se vuoi inserire un'immagine invece di un colore monofonico, questo viene fatto anche all'interno di questo tag e si apre all'inizio del documento e si chiude alla fine.
Come mettere un tag in un altro?
Puoi inserire un tag in un altro, ma fallocome se si stesse costruendo un matrioska: aprendo un tag, non chiuderlo finché non si è finito di formattare il contenuto al suo interno. Non è necessario attraversare tag, prima aprendo diversi tag a turno e quindi chiudendo nello stesso ordine - questo sarà un errore.
Se studi attentamente la tecnica del font html,quindi puoi facilmente capire come creare una pagina html, ad esempio per il tuo sito. Su Internet ci sono lezioni video che puoi usare. Ecco uno di questi siti: 1000videourokov.ru.