Come fare un riferimento alle immagini?

Se vuoi sulla pagina che stai creandoposiziona un'immagine, quando fai clic su cui puoi accedere a un altro indirizzo Internet, devi utilizzare un design chiamato contenitore di tag. In generale, l'apprendimento dell'HTML riguarda spesso come fare un riferimento ad un'immagine.
Ma prima di tutto, affrontiamo il tag per la visualizzazione delle immagini. Per inserire un'immagine nella tua pagina web, scriviamo la seguente costruzione:
<img srс = "percorso del file">
Inoltre, è possibile impostare i seguenti parametri:
- widht, hight: imposta la larghezza e l'altezza dell'immagine;
- hspace e wspace - imposta il rientro dall'immagine verticalmente e orizzontalmente;
- sinistra, destra: sposta l'immagine sul bordo sinistro o destro della pagina;
- alto, medio, basso: allinea l'immagine verticalmente rispetto alla linea corrente.
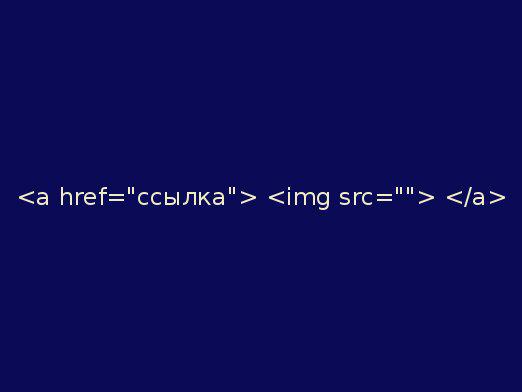
Bene, come fare una foto link HTML? Abbiamo appena inserito l'immagine nel tag contenitore: <a> </ a>
Ora dopo aver cliccato sull'immagine, passiamo automaticamente alla pagina sample.html.
Nella maggior parte dei browser, dopo di ciò, l'immagine verrà visualizzata in una cornice. Per rimuovere il frame, imposta il parametro border = "0" sul tag.